『1冊ですべて身につくHTML&CSSとWebデザイン入門講座』読書メモ
目次
はじめに
いつもブログをご覧いただきありがとうございます。
ミジンコに転生したIPUSIRONです😀
『1冊ですべて身につくHTML&CSSとWebデザイン入門講座』について
詳細は公式ページを参照ください。正誤表とサンプルコードのファイルがあります。
挑戦した動機
第1章:最初に知っておこう!Webサイトの基本
ここはさくっと読みました。
知らないツールやサービスについてはWebページにアクセスして雰囲気を確認してみました。
第2章:Webの基本構造を作る!HTMLの基本
この章はHTMLの基本であり9割知っている内容なので、さくっと読んで復習しました。
私は知っている内容であっても本文を飛ばすことはほとんどありません。
知識の復習できるだけでなく、新たな知見を得られることがよくあるためです。
その著者がどういった説明をしているのか、うまい解説や例え話が載っていることを期待して読んでいます。
特に、後半に載っている「ブロック要素のグループ分け」についてはしっかり読んでおきました。構造化するには、divタグなどが重要な役目を果たすからです。実際に第4章以降のサンプルサイトでもdivタグがたくさん登場します。
第3章:Webのデザインを作る!CSSの基本
個人的にCSSを苦手としているので、はじめて入門するつもりで読み始めました。
ただ、ここでは手を動かすことはせずに、CSSの全体像を知るために通読しました。プロパティの細かい説明については覚えるのではなく、「ここに書いてあった」「そういう指定ができるんだ」といったライトな感じで読み進めました。
色相・色彩・彩度【P.110】
過去に色彩検定の本を読んだり、Webデザイン本を読んだりしていますが、いつも配色の説明についてはピンときませんでした。色相、明度、彩度の定義はどの本にも載っていますが、私自身なんとなく知っているだけで、即答で人に説明できません😅今回はせめて1つでも吸収しようと試みました。
色のトーン【P.112】
トーンとは明度と彩度を合わせた概念です。同じ色相でもトーンによって印象が大きく変わります。
色のトーンがカタログ化されており、資料として価値が高いと思いました。この辺りの情報を活用すれば、Webページの作成に大いに役立ちそうです。
Webサイト上で使う単位【P.131】
一番苦手としている内容です。
今でもem、rem、pxなどがきちんと使いこなせていません。適当に数値を入れて調整するような使い方をしてしまっています。
余白の調整【P.134】
過去に苦手としていた内容です。marginとpaddingがどっちだったのかよく混乱していました。
これに関してはイラストをそのまま丸暗記しておけば一生ものの知識になると気づいてから、ソースを読み書きする際に楽になりました。
クラスとIDの使い分け【P.150】
ここはじっくりと読んでおきました。違いは以下の3つになります。
- 同じHTMLファイル内で使用できる回数
- CSSの優先順位
- 書き方
Flexboxのための各種プロパティ【P.152】
この辺りは使い方だけ理解して、ざっくりと読み通しました。実際に第4章で写経する際に、Flexboxに触れるはずであり、必要があればその都度ここを参照すると心に刻みました。
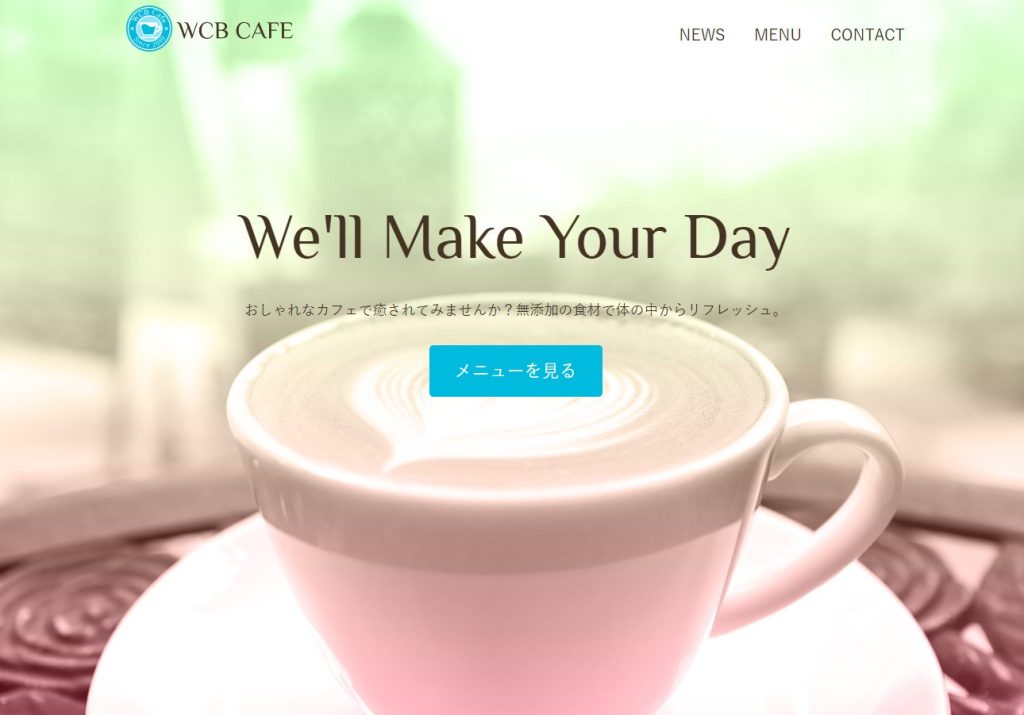
第4章:フルスクリーンのWebサイトを制作する
HTMLとCSSの基礎を手を動かして吸収できる内容になっています。
ここからは実際に手を動かしてみました。Webページをアップロードせず、ローカル環境上で表示を確認しました。
書籍はその性質上サンプルコードがまとまった形で載っています。このまままとまったコードを追加してからWebページの表示を確認すると、一度に複数の装飾が適用されてしまい、コードと装飾の対応がわかりにくいといえます。
CSSの場合、1行のコードが装飾にすぐに反映します。そこで、CSSに1行コードを追加しつつ、Webページをリロードして見た目がどう変化していったのかを見ていきました。変化がわかりにくい場合は、数値を変えて表示がどう変わるのかを確認するのが有効です。

第5章:2カラムのWebサイトを制作する
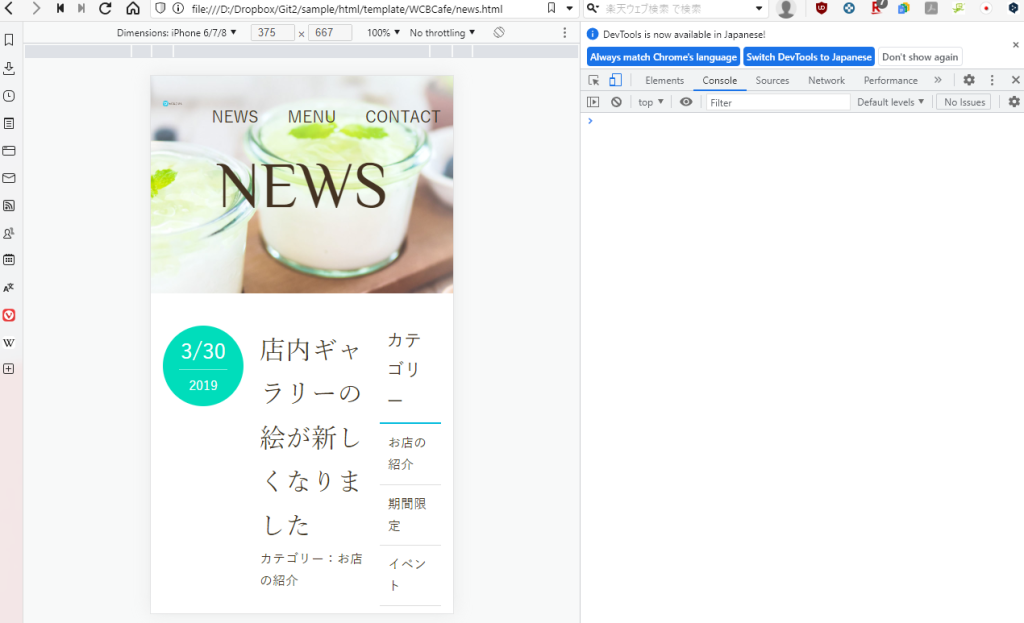
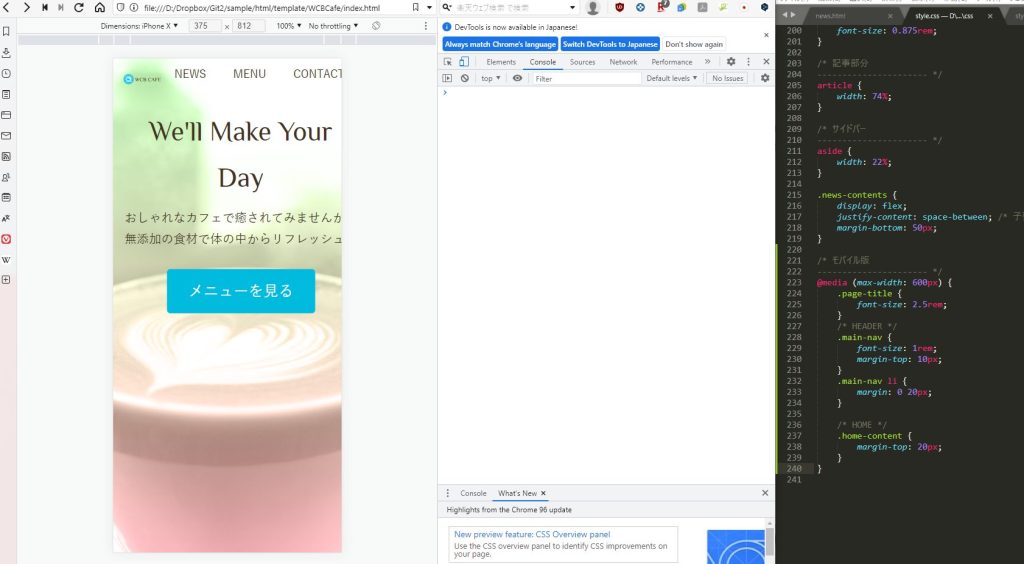
Chromeのデベロッパーツールでレスポンシブ対応のWebページを確認する【P.218-】
制作しているWebサイトはデスクトップPCのローカルに保存しており、それをスマホの実機で見るのは手間です。
そこで、[Fn12]キーを押してデベロッパーツールを表示します。左上側にあるスマホアイコンを押して、Dimensionsの右側のプルダウンメニューから疑似的なスマホを選択できます。これでスマホでの表示になります。
以下のコードを入れたことで文字が大きく表示されていることがわかります。

CSSファイルにメディアクエリーを入れても反映されない(期待の表示にならない)【P.219】
CSSファイルの一番下にメディアクエリーを入れないとうまく反映されません。

ファイルは存在しないので、コードの内容を理解して読むだけにしました。
余裕があればP.224の画像を参考にして、"banner.jpg"ファイルを作ってみるのもよいでしょう。
コンテンツの順番を制御してSEOする【P.226】
HTMLファイルではメインコンテンツ(記事など)はなるべく上部に、サブコンテンツはそれ以降に記述します。見た目的にメインコンテンツの前にサブコンテンツを配置したければ、CSSのorderプロパティで制御できます。
こうするとSEOに有利になります。この方法は「なるほど」と思いました。
第6章:タイル型のWebサイトを制作する
タイル型Webサイトの特徴【P.228】
- タイル型レイアウトはカード型レイアウトとも呼ばれる。
- 画像やテキストといった多くの情報を整理して形で一度に見せられる。
- レスポンシブWebデザインと相性がよい。
- 商品一覧ページ、画像ギャラリーページなどによく利用される。
- 余白や左右のラインを揃えることで、画像のサイズが違っていても美しく表現できる。
グリッドアイテムの大きさが拡大できない【P.243】
次のHTMLコードとCSSコードがあった場合とします。タイル型レイアウトの1番目のグリッドアイテムを横の範囲を広げた見た目になることを期待します。
しかし、このコードではタイル型レイアウトまではうまくいっていますが、1番目のグリッドアイテムが拡大されません。
<div class="wrapper grid">
<div class="item big-box">
<img src="images/menu1.jpg" alt="">
<p>写真キャプション写真キャプション</p>
</div>
…
</div>.grid {
display: grid;
gap: 26px;
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr)); /* 画面幅に合わせて要素を折り返す.*/
margin-top: 6%;
margin-bottom: 50px;
}
.big-box {
grid-column: 1 / 3;
}big-boxのスペルミスなどがもっとも疑わしいですが、ここでは間違っていません。
ミスはitemとbig-boxの間にある空白が全角になってしまっていることです。ここを半角空白にするとうまくいきます。ぱっと見でわかりにくいので下手するとはまります。
私のこのページで空白ミスをして問題を体験できましたが、他の場面でも同様のミスをしないように注意してください。
第7章:外部メディアを活用する
ここで解説されている内容は、ブログに外部メディアを埋め込むときに活用できそうです。
コンタクトフォームサービスの紹介【P.255】
- Googleフォーム
- fromrun…手軽にフォームを作成できるだけでなく、入寮されたデータを視覚的に管理できる。フォーム数3つまでは無料。
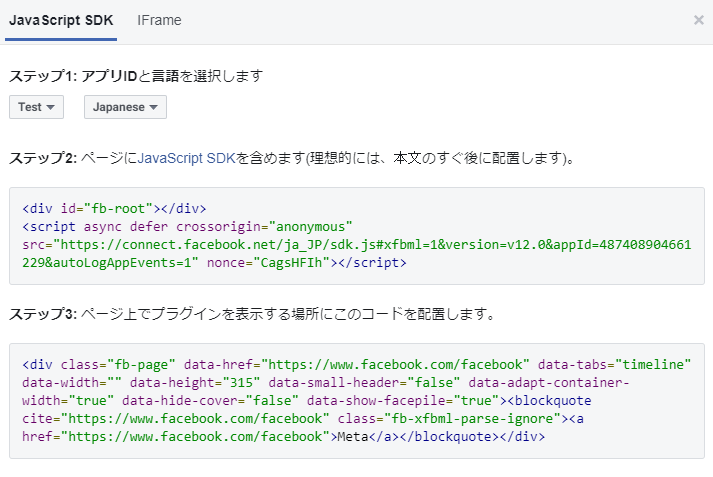
Facebookプラグインの場所【P.262】
Facebookプラグインページの「iframe」タブから取得したコードは幅が固定されています。伸縮させるには「JavaScript SDK」タブからコードを取得します。

ステップ2のコードをbodyタグのすぐ下に配置します。ステップ3のコードを表示したい箇所に配置します。
ただし、WebサーバーにアップロードしないとこのFacebookプラグインは表示されません。
Twitterプラグインのコードを取得する【P.264】
OGPについて【P.269】
お恥ずかしいながら、OGPのことを初めて知りました😅
当ブログにもOGPが設定されることを確認できました。

実際にSNSに投稿すれば、どう表示されるのかわかりますが、他の人の目もあり気が引けます。そういった場合のために公式が確認ツールを提供しています。
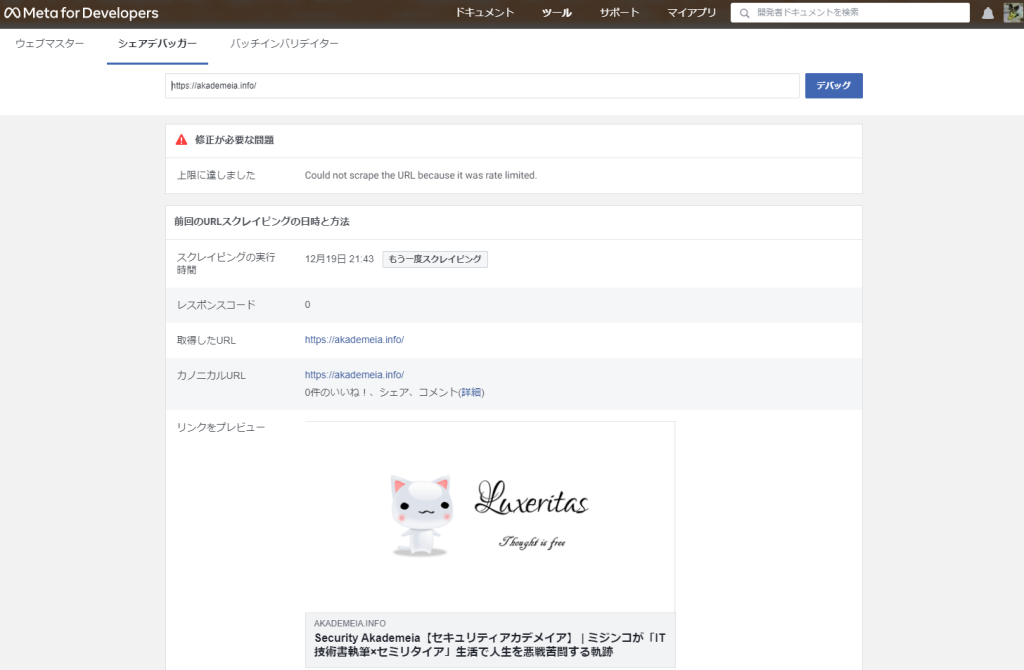
| シェアデバッガー – Meta for Developers | https://developers.facebook.com/tools/debug/sharing/ |
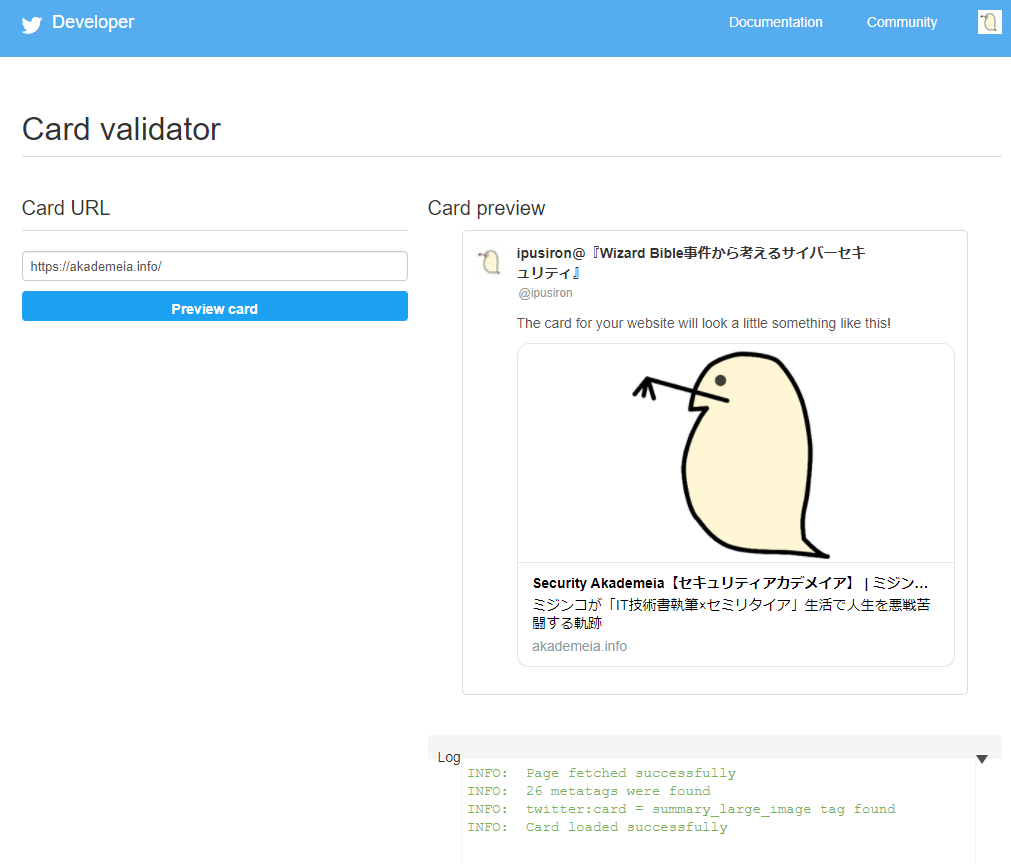
| Card Validator | Twitter Developers | https://cards-dev.twitter.com/validator |
当ブログのトップページを確認してみました。


Twitterではミジンコ画像になっていますが、Metaではテーマのネコ画像が表示されてしまっています。
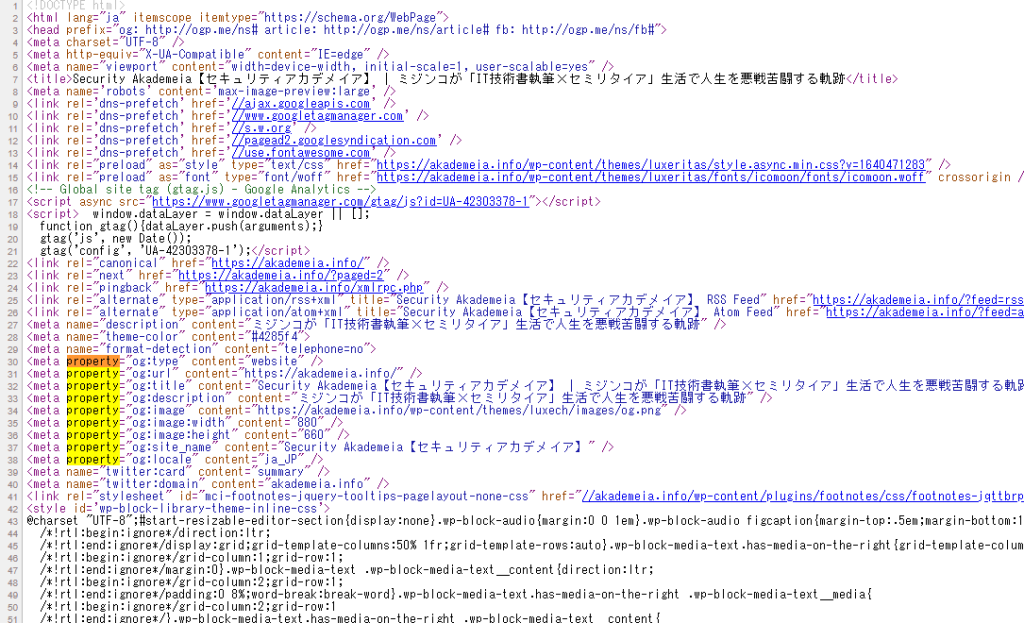
トップページのHTMLソースではog:imageが以下のようになっています。
<meta property="og:image" content="https://akademeia.info/wp-content/themes/luxech/images/og.png" />URLにアクセスすると、Metaで表示されたネコ画像と同じものでした。つまり、Metaでは純粋にog:imageプロパティに指定された画像ファイルを表示しているようです。

おわりに
最初は3日間ぐらいで終わらせる予定でしたが、色々なタスクと並行していたため結局のところ10日間ぐらいかかってしまいました。
改めてCSSの知識を整理できました。
知識のままではすぐに忘れてしまうため、得られた知識を使って『Wizard Bible事件から考えるサイバーセキュリティ』の公式ページをアップデートしてみました。レスポンシブ対応はしていませんが、そこそこうまくいきました。