「WordPress Popular Posts」プラグインでサイドバーによく読まれている記事の一覧を作る
目次
はじめに
いつもブログをご覧いただきありがとうございます。
ミジンコに転生したIPUSIRONです😀
問題発生
当サイトでは「WordPress Popular Posts」プラグイン(以下、WPPプラグインと略す)を用いています。
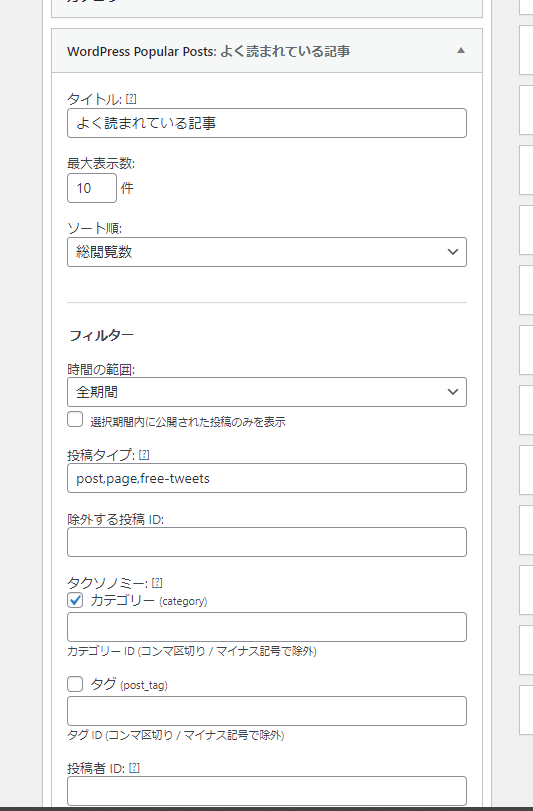
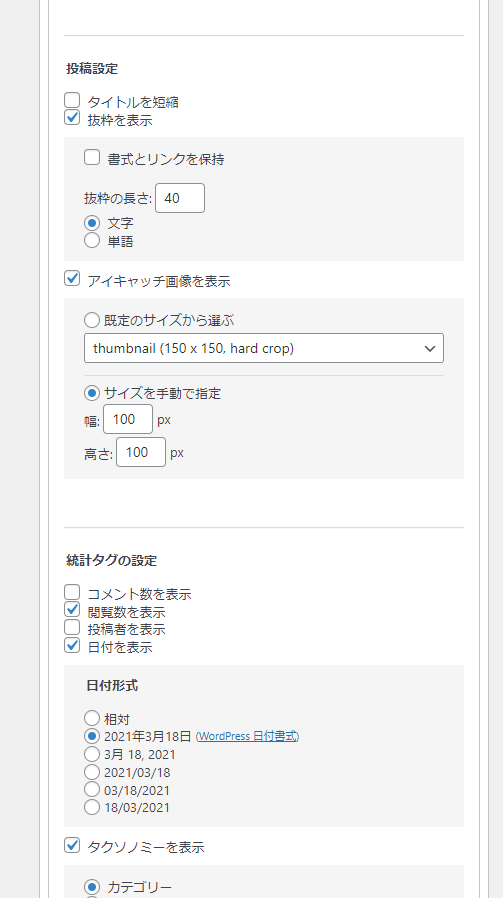
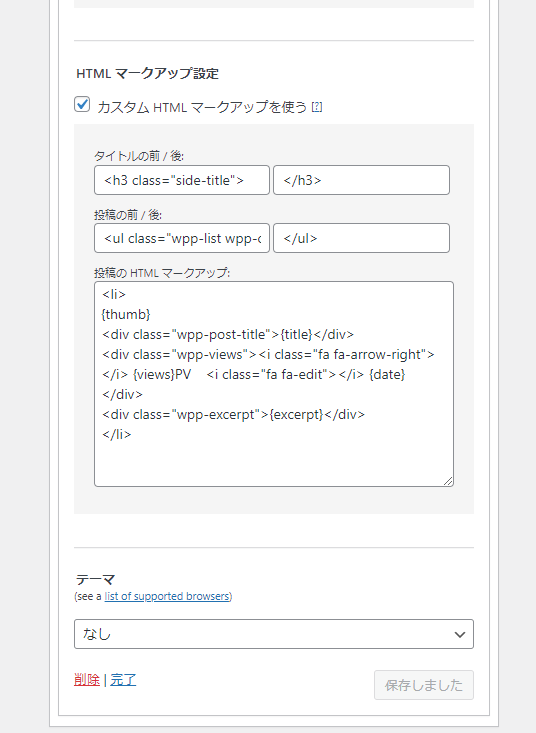
そして、ウィジェットの設定にて、サイドバーに「WordPress Popular Posts」ウィジェットを追加して「よく読まれている記事の一覧」を作っていました。ウィジェットの設定項目は次のようにしていました。
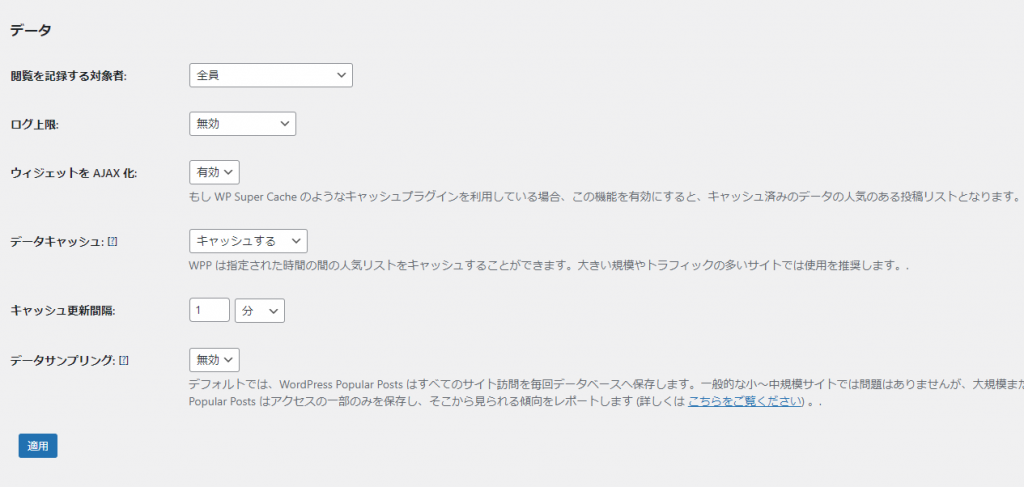
しかし、あるとき「WordPress Popular Posts」プラグインの設定にて「ツール」を選び、「データ」の中から「ウィジェットをAJAX化」を有効にすると、サイドバーから「よく読まれている記事の一覧」が消えてしまいました。無効に戻すと、「よく読まれている記事の一覧」が表示されました。
有効にした状態で、サイドバーによく読まれる記事の一覧を表示する方法を試行錯誤したので、その結果を記事にします。
解決アプローチ① PHPコードで実現する
事前準備:ウィジェットでPHPコードを記述できるようにする
次の2つの方法があります。
- ①「PHP Code Widget」プラグインをインストールする。
- ②プラグインなしでPHPコードを実行する。
ここでは方法②を採用しました。具体的なやり方は以下のサイトを参考にしました。
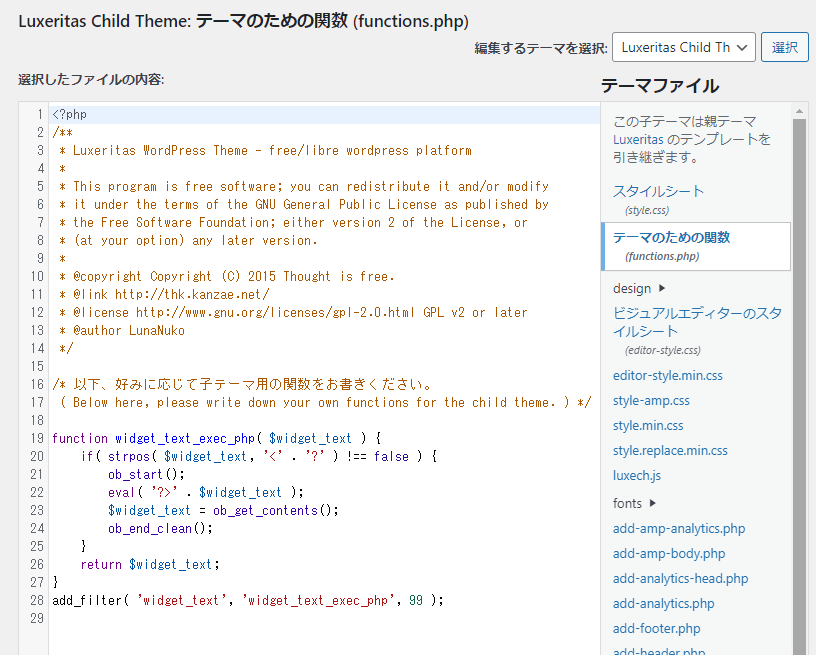
1:WordPressの管理ページにて「外観」>「テーマエディター」を選びます。当サイトはLuxeritas Child(子ページ)が選ばれています。
2:「テーマのための関数(functions.php)」を選びます。
3:"functions.php"ファイルの内容が表示されるので、次のコードを追加します。
function widget_text_exec_php( $widget_text ) {
if( strpos( $widget_text, '<' . '?' ) !== false ) {
ob_start();
eval( '?>' . $widget_text );
$widget_text = ob_get_contents();
ob_end_clean();
}
return $widget_text;
}
add_filter( 'widget_text', 'widget_text_exec_php', 99 );4:[ファイルを更新]ボタンを押して、下に「ファイルの編集に成功しました。」と表示されることを確認します。
5:以上で準備が完了しました。
PHPコードを含むウェジェットを用意する
以下のサイトを参考にしました。
よく読まれている記事の一覧化は成功しましたが、スタイルが崩れる現象(他のウェジェットのタイトルが被ってしまう)が起きました。

コードを修正するのではなく、次に示す別のアプローチ②を試しました。
解決アプローチ② WPPプラグインのショートコードを用いる。
次のサイトを参考にして、WPPプラグインのショートコードを使えることを知りました。

次の条件で一覧表示することにします。
- 固定ページと(通常の)投稿記事を混在して表示させる。
- アクセス数でソートする。
- 日付は表示しない。
- アイキャッチ画像を表示する。
この条件を満たすショートコードは次の通りです。
[wpp range='all' order_by='views' post_type='post,page' limit='5' thumbnail_width='90' thumbnail_height='90' state_views='1' stats_date='1' stats_date_format='Y年n月j日' post_html='<li>{thumb} <a href="{url}">{text_title}</a></br>{views} {date}</li>']テキストウェジェットを作成し、テキストとして上記のショートコードを貼り付けます。
すると次のように表示されました。

依然と見た目が若干変わりましたが、無事解決しました😀
おわりに
今後どうなるかわかりませんが、アプローチ②で対応したまま運用を続けたいと思います。