WordPressの記事にコードを埋め込むとぐちゃぐちゃになる
はじめに
いつもブログをご覧いただきありがとうございます。
ミジンコに転生したIPUSIRONです😀
現象
・目次がぐちゃぐちゃになる。
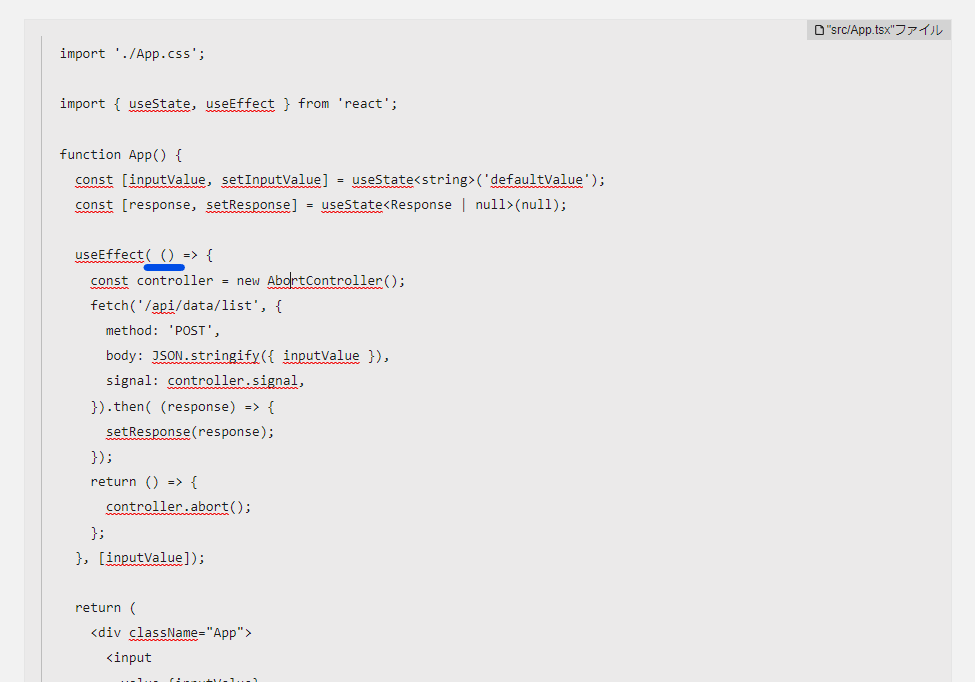
・Highlighing Code Blockプラグイン等で表現するソースコードが合体してしまう。
・本文がソースコード内に吸収される。
・意図しないソースコードが脚注に存在する。

原因
脚注用のfootnotesプラグインが原因でした。
footnotesプラグインはデフォルト設定で使うと、「((」と「))」[1]ここでは大文字の丸括弧を使いましたが、実際には小文字の丸括弧です。のように二重丸括弧を使って脚注を作り出せます。
丸括弧が連続するシーンはプログラム内でよくあり、このことにより意図しない脚注が生じていました。
たくさん脚注が生じた結果、本文とプログラムがぐちゃぐちゃになってしまったと考えられます。
対策
暫定的な対応策【スマートでない方法】
プログラム内において「((」部分を「( (」(半角空白を入れた)に置き換えることで、この問題を回避できます。
当然ながら、プログラムの動作を阻害するような形式にしないように注意してください。

問題が起きる可能性を減らす策
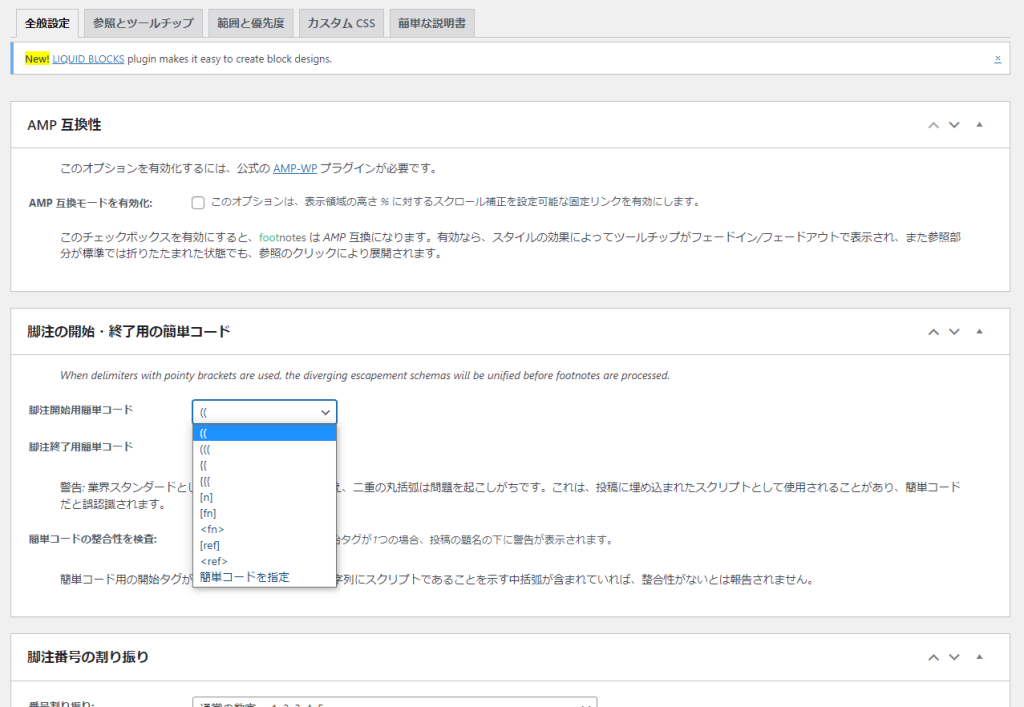
footnotesプラグインの設定画面にて、脚注回使用簡単コードを変更します。「((」から別のものに変更すれば問題の起きる可能性を減らせられます。

記事内にコードを貼り付けない
コードを公開する際には、GitHubなどに公開して、記事からそこへのリンクを貼るという戦法です。
可読性が下がりますし、記事の作成の手間がかかります。
※ブログのメリットが半減します。
別の脚注プラグインを採用する
footnoteプラグインではない、別の脚注プラグインを採用するという方法です。
ただし、同様の仕組みで脚注を実現している場合は、今回の問題を解決できないでしょう。
抜本的な何らかの工夫があれば、解決することを期待できます。
別のプラグインには、別の問題が潜在的に存在する可能性があります。
しかもある程度ブログが構築した後に脚注プラグインを乗り換えるということは、過去の記事の脚注についても見直す手間が生じます。
References
| ↑1 | ここでは大文字の丸括弧を使いましたが、実際には小文字の丸括弧です。 |
|---|
























