WordPressでInternal Server Errorが発生したので対応した話
目次
はじめに
いつもブログをご覧いただきありがとうございます。
ミジンコに転生したIPUSIRONです😀
トラブル発生までの経緯
プラグインをアップデートする
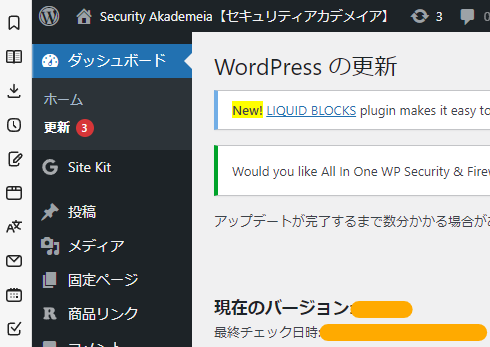
WordPressのダッシュボードにてプラグインの更新通知が出ていました。更新通知が出ていたのは、次に示す4つのプラグインです。
- filebird
- easy-table-of-contents
- broken-link-checker
- all-in-one-wp-security-and-firewall
いずれもWordPressのバージョンにも適合していたので、4つまとめてアップデートしました。

Internal Server Errorが発生した
アップデート中は一時的にロックされますが、問題なくアップデートされればブログにアクセスできるようになります。ログインした状態であればダッシュボードにアクセスできます。
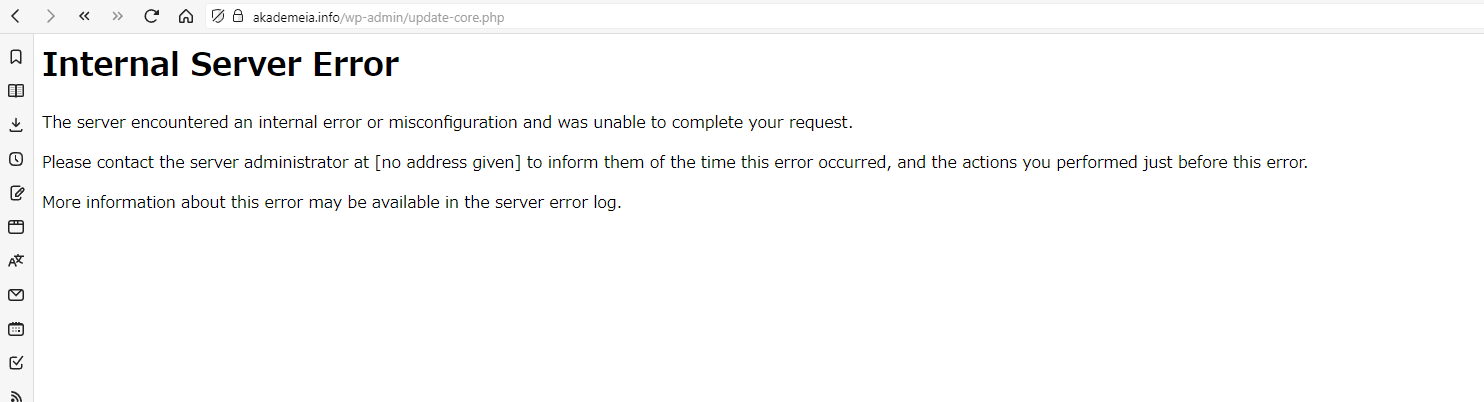
ところが、いつまで経っても自動リロードされませんでした。手動でアクセスを試みると、Internal Server Errorが発生してしまいました。ブログのトップページにアクセスしても同様の結果になりました。

トラブル対応
プラグインを強制無効にしてみる【よくある戦法だが今回はうまくいかなかった】
ずっと前にプラグインのアップデート時にダッシュボードにアクセスできない状況に陥ったことがあります。その当時は、プラグインを強制的に無効にして、現バージョンのWordPressと相性の悪いプラグインを解除することで解決しました。
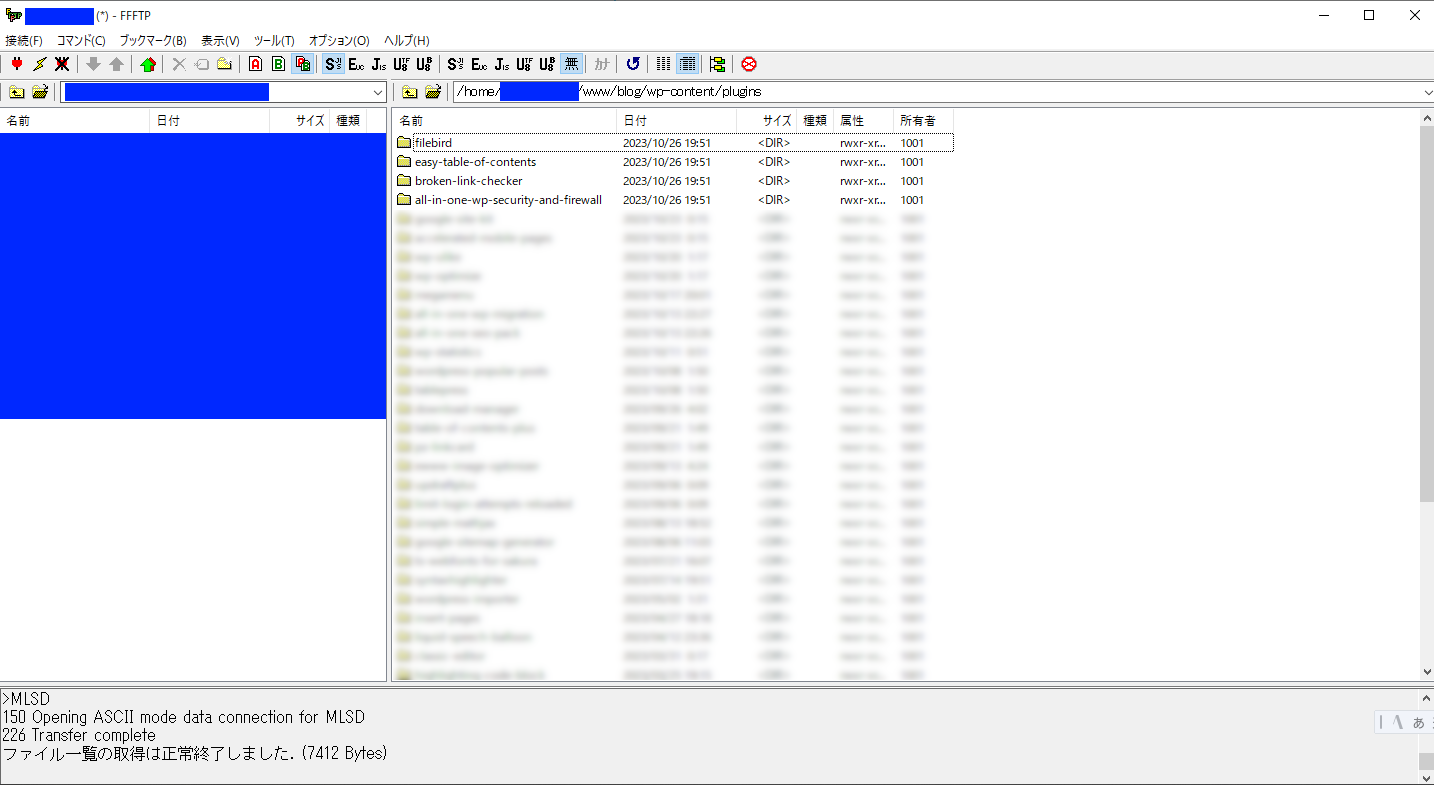
やり方としては、FTPクライアントでアクセスして、プラグインのディレクトリー名を変更します。
怪しいプラグインが特定できない場合は"/wp-content/plugins"ディレクトリーを"/wp-content/plugins_"のようにディレクトリー名を変更します。
今回は4つのプラグインが特定できているので、"/wp-content/plugins/firebird"を"/wp-content/plugins/firebird_"のようにしました。
※プラグインディレクトリーの更新日時を見ても、今回アップデートしたものを特定できるはずです。

その後、ブログにアクセスしてもInternal Server Errorのまま変わりませんでした。
よって今回のトラブルとは直接関係なさそうなので、プラグインのディレクトリー名を戻しました。
WordPressのデバッグモードをONにしてみる【うまくいかなかった】
“wp-config.php"ファイルを次のように変更することで、デバッグモードにできます。デバッグモードであれば、ブラウザーでアクセスした際にPHPファイルのどこでエラーが発生しているのかが表示されます。
define('WP_DEBUG', false);define('WP_DEBUG', true);このように編集してから、ブラウザーでアクセスしてもInternal Server Errorのまま変わりませんでした。
このことから、ブログのシステム的にエラーが発生しているわけではないと推測しました。
“.htaccess"ファイルを調べる【これが正解だった】
消去法的にそもそもブログにアクセスできていないのではないかと疑いました。
ブログにアクセスできないということは、".htaccess"ファイルが怪しいです。
FTPクライアントでアクセスすると、プラグインのアップデートタイミングで".htaccess"ファイルが更新されています。
ファイルをダウンロードして、内容を確認します。72行ほどありすべてを見るのは大変です。とりあえず、ざっくりと一部をカットしてからアップロードし直しました。
するとブログのトップページやダッシュボードにアクセスできました。この時点で".htaccess"ファイルが原因だったことが確定しました。
しかし本来残すべき設定さえ消した可能性があるので、".htaccess"ファイルの詳細を見てみます。
# BEGIN All In One WP Security
#AIOWPS_BASIC_HTACCESS_RULES_START
<Files .htaccess>
<IfModule mod_authz_core.c>
Require all denied
</IfModule>
<IfModule !mod_authz_core.c>
Order deny,allow
Deny from all
</IfModule>
</Files>
ServerSignature Off
LimitRequestBody 10485760
<Files wp-config.php>
<IfModule mod_authz_core.c>
Require all denied
</IfModule>
<IfModule !mod_authz_core.c>
Order deny,allow
Deny from all
</IfModule>
</Files>
#AIOWPS_BASIC_HTACCESS_RULES_END
# END All In One WP Security
Deny from all
</IfModule>
</Files>
#AIOWPS_BASIC_HTACCESS_RULES_END
# END All In One WP Security
AddOutputFilterByType DEFLATE application/x-javascript application/javascript application/ecmascript
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(css|js)$">
ExpiresDefault "access plus 1 week"
</FilesMatch>
<FilesMatch "\.(gif|jpe?g|png)$">
ExpiresDefault "access plus 1 month"
</FilesMatch>
</IfModule>
# END SAKURA Internet Inc.
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
# END WordPress
# BEGIN WP-Optimize Gzip compression
<IfModule mod_filter.c>
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddType application/vnd.ms-fontobject .eot
AddType font/ttf .ttf
AddType font/otf .otf
AddType font/x-woff .woff
AddType image/svg+xml .svg
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
前半はAll In One WP Securityプラグインによる設定のようです。確かに、今回All In One WP Securityプラグインをアップデートしました。
最初は設定内容を読む必要はありません。読むためには専門知識が必要ですし、時間がかかります。
まずは簡単な調査法としては、ざっくりと見ることです。すると、"END All In One WP Security"というキーワードが出る行が重複しています。
次にタグの構造に注目します。ハイライトした部分に注目すると、明らかにタグの構造がおかしいです。</IFModule>が何度も登場していますし、この閉じタグの前に<IFModule>がありません。
どうやら".htaccess"ファイルが更新された際に、重複した内容が追加されてしまい、タグの構造が破壊されてしまったようです。
タグの構造を修正すると、次のようになります。
# BEGIN All In One WP Security
#AIOWPS_BASIC_HTACCESS_RULES_START
<Files .htaccess>
<IfModule mod_authz_core.c>
Require all denied
</IfModule>
<IfModule !mod_authz_core.c>
Order deny,allow
Deny from all
</IfModule>
</Files>
ServerSignature Off
LimitRequestBody 10485760
<Files wp-config.php>
<IfModule mod_authz_core.c>
Require all denied
</IfModule>
<IfModule !mod_authz_core.c>
Order deny,allow
Deny from all
</IfModule>
</Files>
#AIOWPS_BASIC_HTACCESS_RULES_END
# END All In One WP Security
AddOutputFilterByType DEFLATE application/x-javascript application/javascript application/ecmascript
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.(css|js)$">
ExpiresDefault "access plus 1 week"
</FilesMatch>
<FilesMatch "\.(gif|jpe?g|png)$">
ExpiresDefault "access plus 1 month"
</FilesMatch>
</IfModule>
# END SAKURA Internet Inc.
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
# END WordPress
# BEGIN WP-Optimize Gzip compression
<IfModule mod_filter.c>
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddType application/vnd.ms-fontobject .eot
AddType font/ttf .ttf
AddType font/otf .otf
AddType font/x-woff .woff
AddType image/svg+xml .svg
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
この修正後のファイルをアップロードしても、無事ブログのトップページやダッシュボードにアクセスできます。
これでトラブル解決を終了します。

























