WordPressのトップページにアイキャッチを設定する
はじめに
Twitterでhttps://akademeia.infoをツイートすると、アイキャッチが猫画像になってしまうことに気付きました。
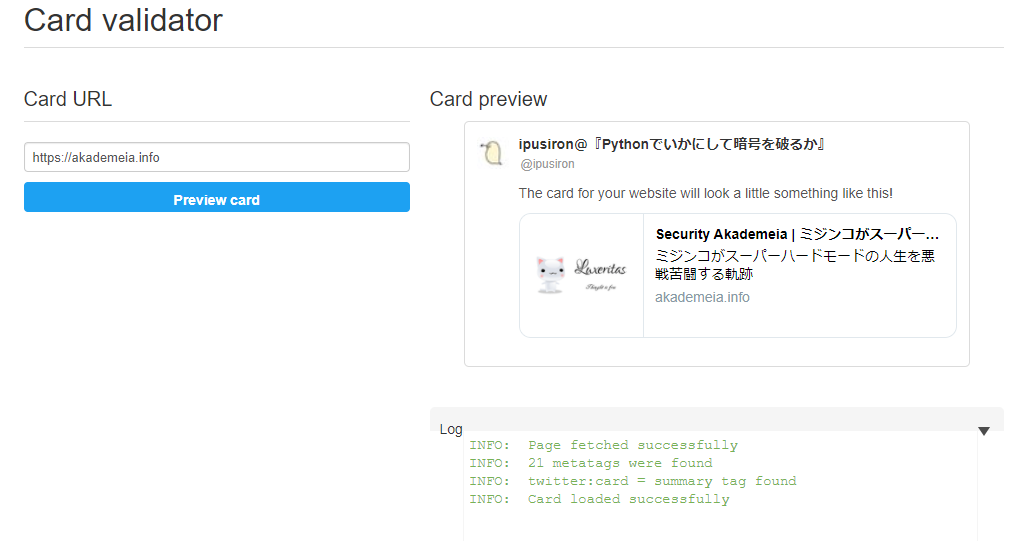
Card Validatorで確かめても、記事だとアイキャッチが表示されますが、トップページだと猫画像が出てしまいます。

これを修正することにしました。
参考サイト
設定方法
1:WordPressの管理画面から「外観 」>「テーマエディター」を開きます。
当サイトではLuxeritas+Luxeritas Child Themeを使っている場合、親子それぞれのテーマがあるので、親テーマである「Luxeritas」を選択します。
テーマヘッダー("header.php"ファイル)を開きます。そして、末尾に次のコードを追加します。
<!--Twitterカード-->
<meta name = "twitter:card" content="summary_large_image">
<meta name = "twitter:image" content="<ここに画像のURL>">
<!--Twitterカードここまで-->2:画像のURLが必要です。
まだアイキャッチ用のサイズ(780px×450px)の画像がないので、ミジンコ画像を加工してGimpで作りました[1]上下少しだけカットされ気味なので余白を入れた方がよいでしょう。。
作成したら、アイキャッチ画像の設定画面からアップロードします。「メディアライブラリ」タブから、目的の画像のURLを特定します。ここでは次のようなURLになりました。
https://akademeia.info/wp-content/uploads/2021/02/mijinko_tw.png
最終的に貼り付けたのは次のコードです。
<!--Twitterカード-->
<meta name = "twitter:card" content="summary_large_image">
<meta name = "twitter:image" content="https://akademeia.info/wp-content/uploads/2021/02/mijinko_tw.png">
<!--Twitterカードここまで-->
[ファイルを更新]ボタンを押します。
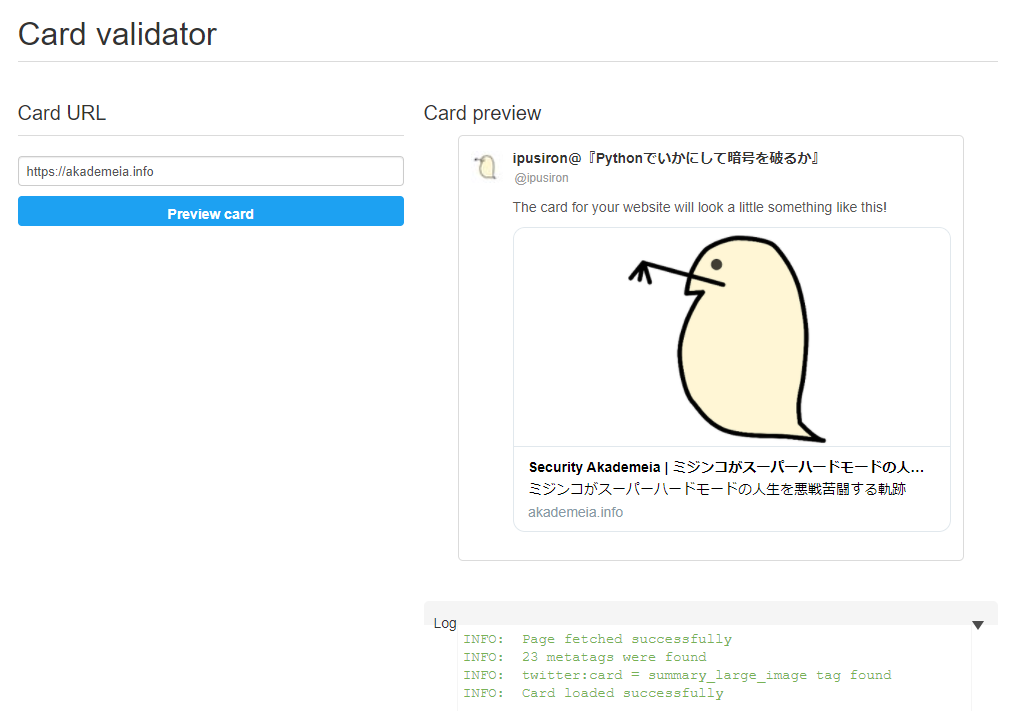
3:再度Card Validatorで確認します。

すぐに反映されないのでキャッシュが残っているからかもしれません[2]特にTwitterのツイート済みの画面ではそうなりがちです。数分後に確認してください。
おわりに
少しずつでも新しい技術を楽しいですね😀


























