Google検索結果にサムネイル(アイキャッチ)画像を出す
目次
はじめに
いつもブログをご覧いただきありがとうございます。
ミジンコに転生したIPUSIRONです😀
Google検索結果にアイキャッチ画像を表示できれば、検索流入が少し改善できると思ったので対応してみました。
ただし、設定をしても検索結果に画像が必ず表示されるとは限りません(設定の問題ではなく、検索側の仕様)。
サムネイルを単純に表示するだけなら2つの方法がある
- 方法① PageMapを使う
- 方法② thumbnailメタタグを使う
方法① PageMapを使う
headタグ内でPageMapタグを使う方法です。
WordPressであれば、テーマの"header.php"ファイルにおいて<head>内に次のコードを追加します。
<PageMap>
<DataObject type="thumbnail">
<Attribute name="src" value="画像ファイルのURL"/>
<Attribute name="width" value="100"/>
<Attribute name="height" value="130"/>
</DataObject>
</PageMap>方法② thumbnailメタタグを使う
headタグ内にthumbnailメタタグを追加する方法です。
これもWordPressであれば、テーマの"header.php"ファイルにおいて<head>内のmetaタグの近くに次のコードを追加します。
<meta name="thumbnail" content="画像ファイルのURL" />固定の画像ファイルになってしまうという課題がある
この2つの方法により指定の画像を検索結果にサムネイル表示できます。しかし、どのページを開いても、共通のheadタグが埋め込まれるため、固定の画像ファイルを表示することになってしまいます。
記事のアイキャッチ画像をサムネイル化したい
記事ごとに違う画像ファイル(ここではアイキャッチ画像とした)をサムネイル化したいと考えました。
結論からいうと、子テーマの“functions.php"ファイルにmetaタグにアイキャッチ画像を埋め込むコードを追加するのです。コードの動作の結果、上記の方法②が記事ごとに適用されます。
注意事項
“function.php"ファイルの編集を誤るとサイトが表示されなくなる事態に陥る可能性があります。
編集前に必ずバックアップをしてください。
実現方法
1:適当な記事のソースを確認して、以下の形式のmetaタグがないことを確認します。
テーマによってはデフォルトで生成しているかもしれないからです。
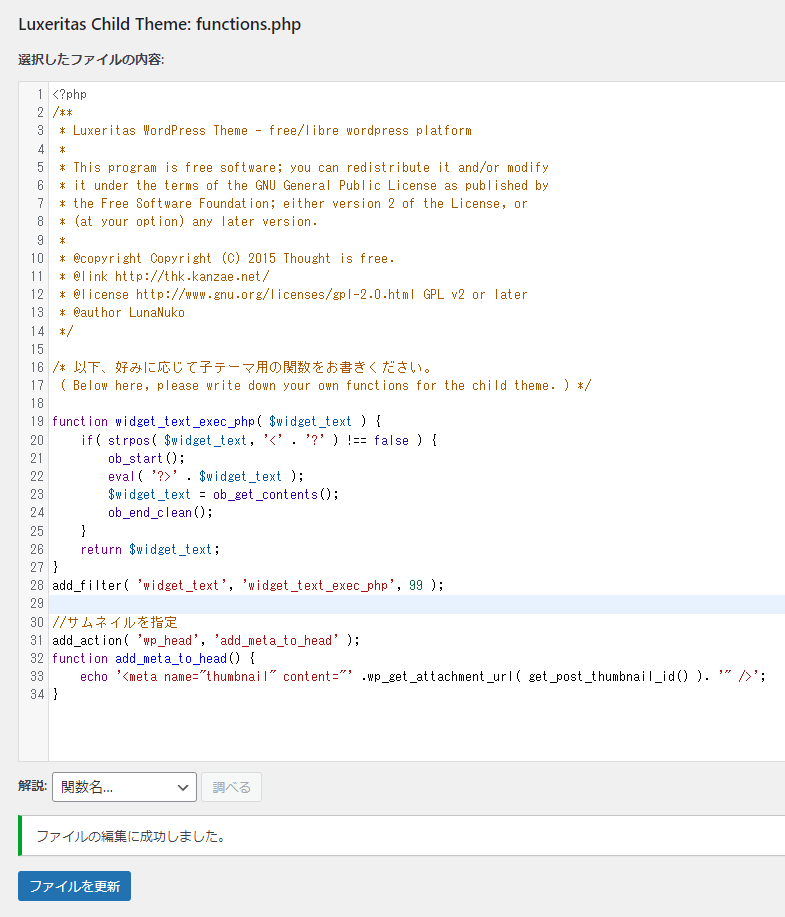
<meta name="thumbnail" content="画像ファイルのURL" />2:子テーマの“functions.php"ファイルを開きます。
ここではWordPressの管理画面から開きました。
3:次のコードを追加します。
// アイキャッチ画像を検索サムネイルにする.
add_action( 'wp_head', 'add_meta_to_head' );
function add_meta_to_head() {
echo '<meta name="thumbnail" content="' .wp_get_attachment_url( get_post_thumbnail_id() ). '" />';
}その後[ファイルの更新]ボタンで編集を反映させます。
4:再びステップ1と同様にしてmetaタグを探します。
ソース内に目的のthumbnailメタタグが存在すれば、設定は成功です。